最近给博客后台弄了一个可以实时查看日志文件的,使用的是Websocket的方式来实时传输log文件。本来在本地测试都已经可以了,但是部署到线上出现了很多问题,今天就给他大家说一下。
问题一
部署到线上出现以下错误:
Mixed Content: The page at ‘https://{域名}.com/‘ was loaded over HTTPS, but attempted to connect to the insecure WebSocket endpoint ‘ws://{ip}:{port}/‘. This request has been blocked; this endpoint must be available over WSS.
Uncaught DOMException: Failed to construct 'WebSocket': An insecure WebSocket connection may not be initiated from a page loaded over HTTPS.
这个错误是因为由于本站域名是Https协议的,所以需要使用wss来进行连接。
WS(WebSocket )是不安全的 ,容易被窃听,因为任何人只要知道你的ip和端口,任何人都可以去连接通讯。
WSS(Web Socket Secure)是WebSocket的加密版本。
问题二
当我换成 wss ,发现还是访问不了,错误如下:
WebSocket connection to ‘wss://{ip}:{port}/‘ failed: Error in connection establishment: net::ERR_SSL_PROTOCOL_ERROR
之前客户端一直是用ip+port的形式来连接服务端,如果用了wss,需要使用域名来进行访问。
问题三
换成域名以后出现,错误如下:
WebSocket connection to ‘wss://{域名}/‘ failed: Error during WebSocket handshake: Unexpected response code: 404
百度以后,说是需要配置nginx,nginx配置如下:
# 建立 websocket连接
location /wss/ {
proxy_pass http://127.0.0.1:自己项目端口号/;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header X-real-ip $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
}
访问如下:
wss://域名/wss/项目访问
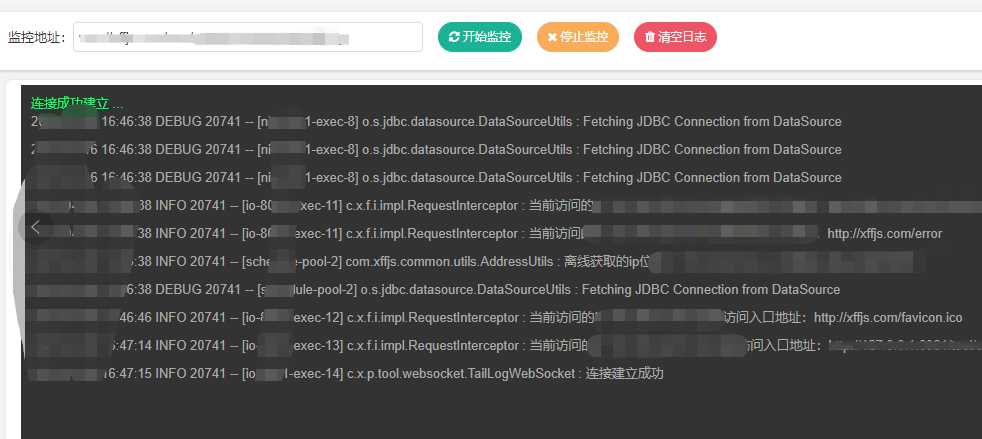
效果如下:

打赏










当前共有 2 条评论
厉害了,不知道博主大佬是怎么实现的日志文件内容的增量获取。 我之前也分析过Springboot admin里面的日志滚动,用的定时1秒刷新实现的,有兴趣参考:https://www.chendd.cn/blog/article/1619344732647714817.html
博主对协议研究的深入