问题一:
使用SpringBoot发HTML邮件时,图片不能正常显示,原因是腾讯邮箱拦截了。

解决方法:
把 img 标签替换成video标签这样邮件里面的图片就不会被拦截了。
<video border="0" height="37" poster="https://blog.xffjs.com/front/images/logo.png"></video>
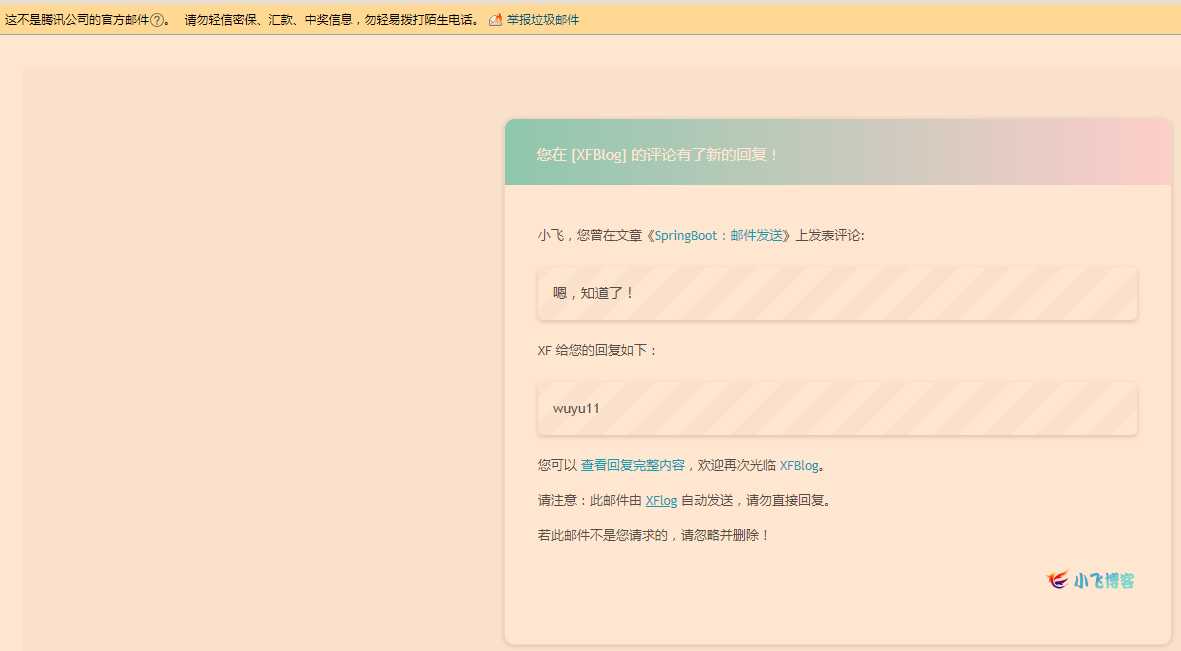
效果:

问题二:*
阿里云ECS屏蔽端口25的解决办法,之前发送邮件时使用的时腾讯邮箱,端口使用的25端口
方式一:
TCP 25端口解封申请: 传送
方式二:
修改配置文件,修改为SSL访问,把默认的25端口改成465端口即可。
spring:
mail:
port: 465
host: smtp.exmail.qq.com
default-encoding: UTF-8
username: xxx
# 授权码
password: xxx
properties:
mail:
smtp:
ssl:
enable: true
socketFactory:
port: 465
class: javax.net.ssl.SSLSocketFactory
auth: true
starttls:
enable: true
required: true
建议使用第二种方式。
之前发过一篇文章使用springboot发送邮件:传送
分享一下我的邮件模板,喜欢的可以拿去!
<!DOCTYPE html>
<html lang="zh" xmlns:th="https://www.thymeleaf.org">
<body>
<div id="contentDiv" style="position:relative;font-size:14px;height:auto;padding:15px 15px 10px 15px;z-index:1;zoom:1;line-height:1.7;" class="body"> <div id="qm_con_body"><div id="mailContentContainer" class="qmbox qm_con_body_content qqmail_webmail_only" style=""><table style="width:99.8%;height:99.8%">
<tbody>
<tr>
<td style=" background:#fafafa url(#) ">
<div style="border-radius:10px;font-size:13px;color:#555;width:666px;font-family:'Century Gothic','Trebuchet MS','Hiragino Sans GB','微软雅黑','Microsoft Yahei',Tahoma,Helvetica,Arial,SimSun,sans-serif;margin:50px auto;border:1px solid #eee;max-width:100%;background:#fff repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow:0 1px 5px rgba(0,0,0,.15)">
<div style="width:100%;background:#49BDAD;color:#fff;border-radius:10px 10px 0 0;background-image:-moz-linear-gradient(0deg,#43c6b8,#ffd1f4);background-image:-webkit-linear-gradient(0deg,#43c6b8,#ffd1f4);height:66px"><p style="font-size:15px;word-break:break-all;padding:23px 32px;margin:0;background-color:hsla(0,0%,100%,.4);border-radius:10px 10px 0 0">
您在 [<a th:href="${blogUrl}" style="text-decoration:none;color:#fff" target="_blank" rel="noopener">XFBlog</a>] 的评论有了新的回复!</p></div>
<div style="margin:40px auto;width:90%">
<p><span th:text="${name}">小飞</span>,您曾在文章《<a th:href="${activeUrl}" style="text-decoration:none;color:#12addb" target="_blank" rel="noopener"><span th:text="${title}">文章标题</span></a>》上发表评论:</p>
<span class="content" th:utext="${oldContent}">旧评论</span>
<p>XF 给您的回复如下:</p>
<span class="content" th:utext="${newContent}">回复旧评论</span>
<p>您可以 <a th:href="${contentUrl}" style="text-decoration:none;color:#12addb" target="_blank" rel="noopener">查看回复完整内容</a>,欢迎再次光临 <a th:href="${blogUrl}" style="text-decoration:none;color:#12addb" target="_blank" rel="noopener">XFBlog</a>。</p>
<p>请注意:此邮件由 <a th:href="${blogUrl}" style="color:#12addb" target="_blank" rel="noopener">XFlog</a> 自动发送,请勿直接回复。</p>
<p>若此邮件不是您请求的,请忽略并删除!</p>
<footer>
<div class="footer-logo">
<video border="0" height="37" poster="https://blog.xffjs.com/front/images/logo.png"></video>
</div>
</footer>
</div>
</div>
</td>
</tr>
</tbody>
</table>
<style type="text/css">.qmbox style, .qmbox script, .qmbox head, .qmbox link, .qmbox meta {display: none !important;}</style>
</div>
</div>
<style type="text/css">
.content p{
background:#fafafa repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow:0 2px 5px rgba(0,0,0,.15);margin:20px 0;padding:15px;border-radius:5px;font-size:14px;color:#555;
}
footer { margin-top: 10px; text-align: right; }
.qmbox .footer-logo { text-align: right; }
</style>
<style>#mailContentContainer .txt {height:auto;}</style>
</div>
</body>
</html>
打赏










当前共有 0 条评论