之前写过CloudToolkit部署SpringBoot项目的教程,今天说一下快速部署Vue项目的方法。
CloudToolkit部署SpringBoot: https://blog.xffjs.com/f/article/59.html
CloudToolkit部署SpringBoot脚本: https://blog.xffjs.com/f/article/56.html
安装Vue打包插件
1、安装
filemanager-webpack-plugin的Github地址:https://github.com/gregnb/filemanager-webpack-plugin
npm install filemanager-webpack-plugin --save-dev
或
cnpm install filemanager-webpack-plugin --save-dev
2、webpack配置
修改webpack.base.conf.js或vue.config.js文件,在module.exports里面引入。
const FileManagerPlugin = require('filemanager-webpack-plugin')
module.exports = {
plugins: [
new FileManagerPlugin({
onEnd: {
// 防止因找不到dist文件夹而报错
mkdir: ['./dist'],
delete: [
'./dist/dist.zip',
],
archive: [
{source: './dist', destination: './dist/dist.zip'},
]
}
})
]
};
运行 npm run build,即可查看。
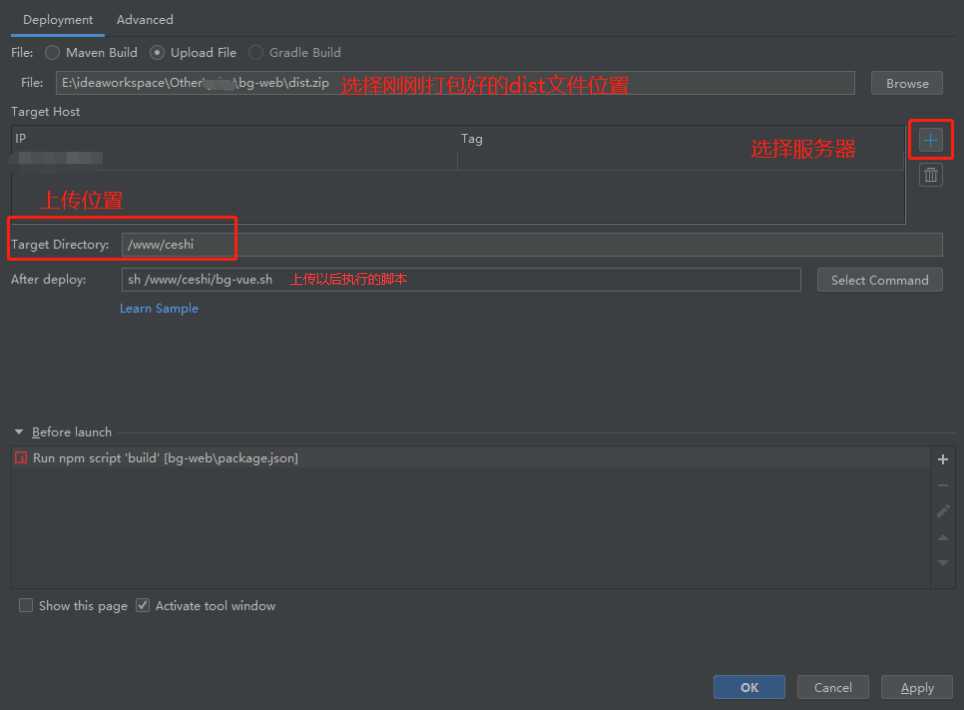
配置Toolkit

1、选择Upload File, 然后选择刚刚打包的dist.zip。
2、添加服务器
3、添加上传位置
4、选择脚本所在的位置(脚本我会放到下面)
5、保存
配置Linux
1、安装unzip解压插件
# centos 安装命令
yum install -y unzip zip
2、上传脚本
只需要修改localName即可
#!/bin/bash -e
#Author:小飞
#Version:V3.0
# 替换自己服务器上面存放dist的路径,不包含dist和最后的那个斜杠
localName=/www/ceshi
vueName=dist.zip
time1=$(date "+%Y%m%d%H%M%S")
source /etc/profile
# 备份原来的dist文件
mv $localName/dist $localName/'dist'$time1
# 创建新的dist文件夹
mkdir $localName/dist
# 复制dist.zip到新创建的dist文件夹
cp $localName/$vueName $localName/dist/$vueName
# 进入新创建的dist文件夹
cd $localName/dist
# 解压dist文件
unzip $localName/dist/$vueName
echo "前端Vue页面部署完毕!!!"
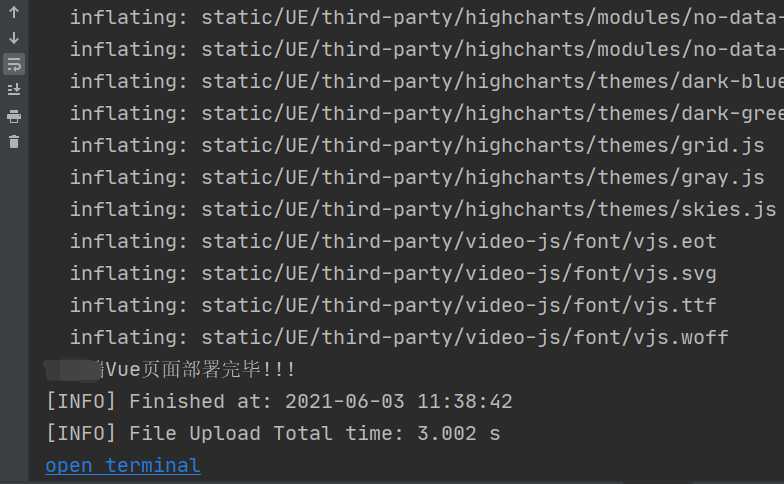
测试
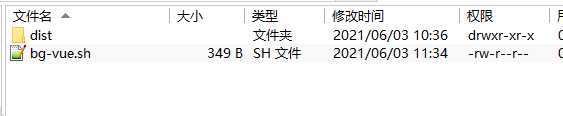
这是没执行之前的。

这是没执行以后的。


上传成功以后会打印脚本里面最后一句话。
打赏










当前共有 0 条评论